

They're great for vendor prefixed properties like box-shadow, cross-browser gradients, font stacks, and more. Mixins are basically includes or partials for CSS, allowing you to combine a block of code into one.

Less also provides another style of commenting in addition to CSS's normal /*.
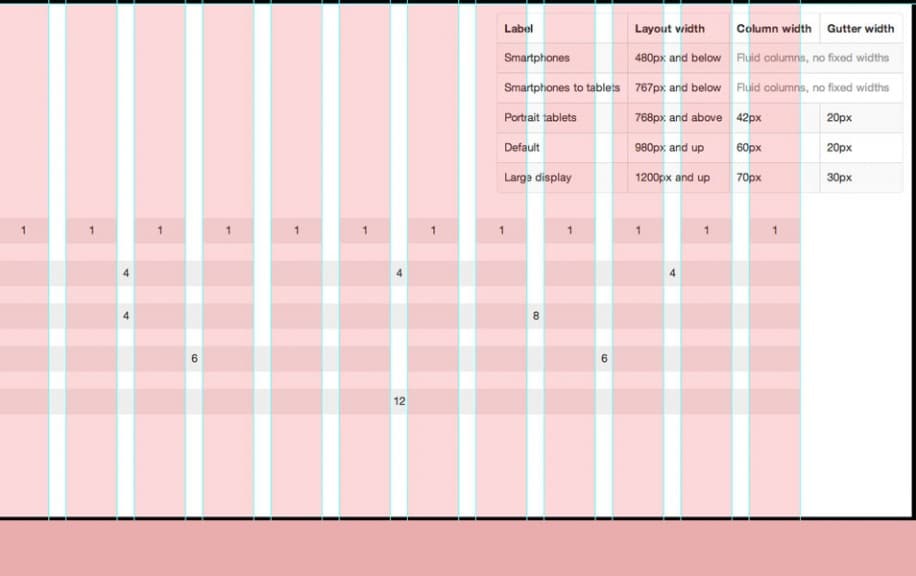
Twitter bootstrap grids update#
When you want to change a color value or a frequently used value, update it in one spot and you're set. Variables in Less are perfect for maintaining and updating your CSS headache free. Head over to the Bootstrap website or Github project page to download and learn more. Here are some of the highlights of what's included in Twitter Bootstrap as part of Bootstrap. js solution? Try the Less Mac app or use Node.js to compile when you deploy your code. Use this option to make full use of Bootstrap's Less variables, mixins, and nesting in CSS via javascript in your browser. $("table#sortTableExample").tablesorter( ) Click any column's header to change the sort. Taking the previous example, we improve the usefulness of our tables by providing sorting functionality via jQuery and the Tablesorter plugin. Example: Zebra-striped w/ TableSorter.js Get a little fancy with your tables by adding zebra-striping-just add the. No need to add extra classes or attributes. All tables will be automatically styled with only the essential borders to ensure readability and maintain structure.


 0 kommentar(er)
0 kommentar(er)
